Website Project Management: Team Case Study
Building a fast and responsive site increases your company’s credibility and brand identity. It saves you time on customer service, improves your sales, and offers prospects information on your business.
Nevertheless, building a good website is no easy task. The website project management process can quickly become messy and feel like it’s never-ending.
Loosing sight of priorities is especially easy when new bugs, improvements and pages are lurking around the corner. Not having an effective web application project management flow will make the overall experience unproductive and demotivating.
We have faced it all with three migrations and thousands of bugs, improvements, new pages and designs. We tested project setups, timeframes and remote work tools so you don't have to.

We’re now writing this all-in-one website plan template to prevent you from going through the same issues. It might even help you with improving productivity in your organization.
The article starts with the foundations and continues with a website project plan template that replicates our internal workflow.

What is website project management?
Website project management is a collaborative process through the delegation of tasks and roles. Work managed ranges from technical SEO to page design and development. Each task is a building stone to the creation and maintenance of a fast, searchable and informative website.
The workflow starts with a website project manager who schedules and assigns tasks. Team members pass tasks across stages until improvements are pushed to the live web application.
There are different project management frameworks you can pick from to organize the process. Make sure to select the one that fits your team best, and remember to keep things easy and streamlined.
📔 Resource: You can also check out this resource on agile vs waterfall if you’re looking to learn more about project management.

A good website project plan ensures that tasks smoothly move across different project stages. Team members are informed in time and priorities are aligned across stakeholders.
If you’re building websites for external clients, then good project management also strengthens relationships. By keeping everything in check you can maximize for asynchronous work, meet client demands and keep them involved across project stages.
Getting set up
Building and maintaining a website is an ongoing responsibility with timed milestones. Internal website projects are almost never truly completed. There is always a bug to fix, SEO improvement to add, or new pages to develop.
To keep website projects moving you need to assign roles within your team. Note that one person can hold multiple or even all roles when developing a website.
Within our team there are 3 people working on different site related activities. Nevertheless, each person might manage multiple elements within that workflow or share tasks.
We combine the following team roles to structure the website project management of Rock:
- Project manager
- UX designer
- SEO specialist
- Content writer
- Graphic designer
- Website developer
Project Manager for website development
The project manager is at the heart of web project management. This person implements the communication plan, coordinates tasks and sets up milestones.
Website building is a collaborative process where the website project manager takes the lead in prioritizing activities and setting deadlines. They make sure that work is aligned with the organizational strategy.
Within our team one person takes full responsibility as project manager for website development. Here are a few responsibilities our website project manager takes on:
- Frequency of implementation cycles: Implement changes from staging to live every week, two weeks, quarter, once a year?
- Assigning tasks and prioritizing: Who is working on what task? What improvements, bug fixes and new pages should be prioritized?
- Deadline management: Are the cycles reasonable in workload? What task is close or far from the current deadline?
- Documenting the website building process: What was implemented in each cycle? Where is information stored?
- Resolve issues: What happens if someone becomes less available or if a task takes much longer than expected?
- Retrospective meetings: Our website project manager encourage team members to share feedback after each cycle in a dedicated retrospective meeting.

UX Designer
A user experience (UX) designer focuses on the interaction between the user and the website. They focus on enhancing user experiences by making sites intuitive.
A UX designer looks into the website architecture. Think of how you move between pages, headers, footers and individual page layout. How will a typical visitor behave when visiting your website? How can you convert them into a customer?
Typical activities include building a mind-map and wireframes of a website. Our UX designer also designed the skeleton layout for each webpage. think of different sections, entry and exit points and user experience flows.
SEO Marketer
Building an informative and fast website is extremely valuable. Nevertheless, with many sites publishing content that does not rank, you also need to make sure that people can find your website.
The goal of search engine optimization (SEO) is to increase a website’s position on a search result. By ranking your website, you target specific queries to generate more leads.
A complex algorithm has made SEO harder, on top of the already immense content competition on the internet. There are two sets of activities that an SEO marketer might focus on in order to get their website to rank:
- On-page SEO
- Off-page SEO
On-page SEO activities
When designing pages, you have to think about what keywords you want to rank for. This can be one or multiple at the same time depending on the length of your page and competitive nature of the keyword.
The on-page SEO marketer will define what keywords need to be present on a webpage and how often they should appear. They should also define meta titles and meta tags.
Keyword traffic changes throughout time as user preferences and interests change. This can lead to changes in the copy of a page or other adjustments to make sure the page receives enough traffic.
On-page SEO also includes optimizing page speed. Our SEO marketer also works on more granular activities such as breadcrumbs, in-bound linking and setting up short and descriptive URLs.
Off-page SEO activities
Off-page SEO focuses on making sure that other sites link to your page. Backlinks and guest posts are the most common activities for off-page SEO.
To quickly summarize, off-page SEO focuses on making sure that other users can find your page on other relevant sites. This signals search engines that your website offers good quality and relevant content. In term, this can improve the ranking of the pages that receive external links.
Content writer
Our content writer focuses on developing clear, concise and enticing copy. They also naturally incorporate SEO requirements on every page.
There are multiple streams of content that you might want to publish on your website. For us, copy and content writing is typically divided into 3 different buckets.
- Webpage: The webpages offer insights on the product offered and why it’s relevant to different audiences. You can also add dedicated pages comparing your product to competitors.
- Blog: The blog is a collection of stories, advice and announcements. The copy is typically longer and more story-based than webpages.
- Help center: The help center provides documentation on product functionality.
Graphic Designer
A poor visual design will lead users to bounce right off a website. Whether the website is not intuitive or a chosen color palette is off-putting, that first impression matters.
Experienced graphic designers understand the product vision and accurately portray the brand. Output includes illustrations, videos, logos, and a color palette that aligns with the brand.

Website Developer
The website developer takes the page mocks and converts them into webpages. The developer might manually code HTML or use no-code/low-code tools for web building with platforms such as Webflow or Wordpress.
There are typically two sets of web development activities:
- Front-End Development: The front-end developer takes care of what the user sees and how the website works. They take a website design and build out the pages with plugins, no-code tools or old-school coding with HTML, CSS, and JavaScript.
- Back-End Development: Back-end developers deal with the server side. They write code that impacts the website’s server and databases. Back-end developers can also implement improvements focused on website speed.
5 types of tools we use for the website development process
Throughout the website building process we use a variety of tools. Some directly integrate with Rock, while others are less directly connected to the website project plan.
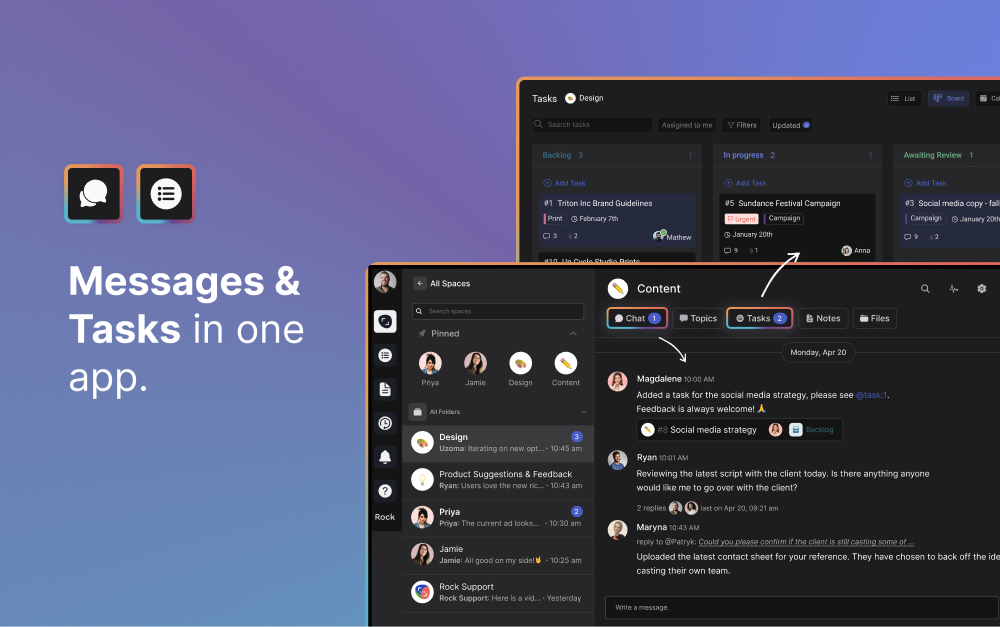
Website project management, collaboration & messaging: Rock
If you’re not yet familiar with Rock, we’re an all-in-one messaging platform. Rock combines chat with task management, note taking, file storage and meetings. This allows us to keep our complete website project management workflow in one place:
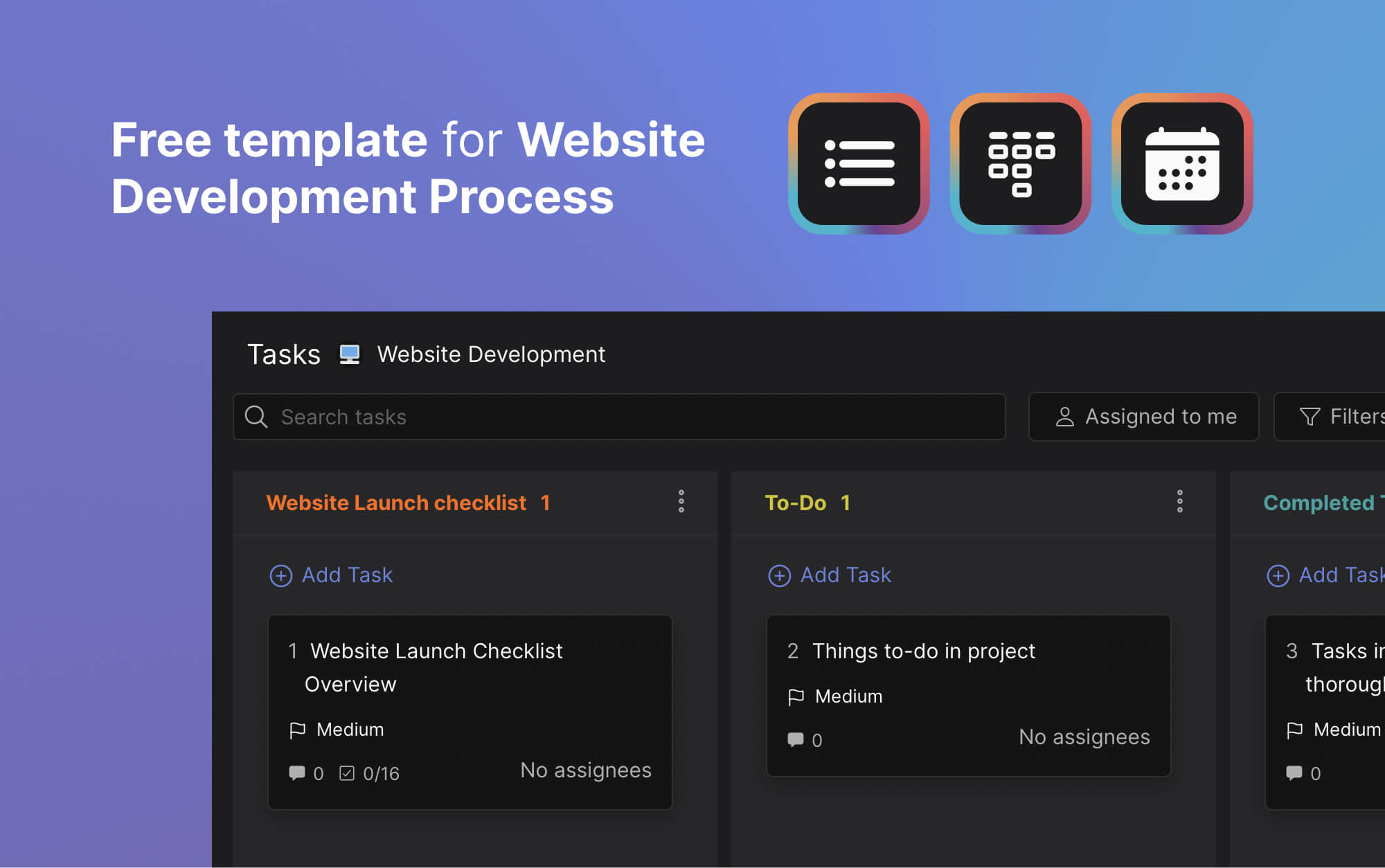
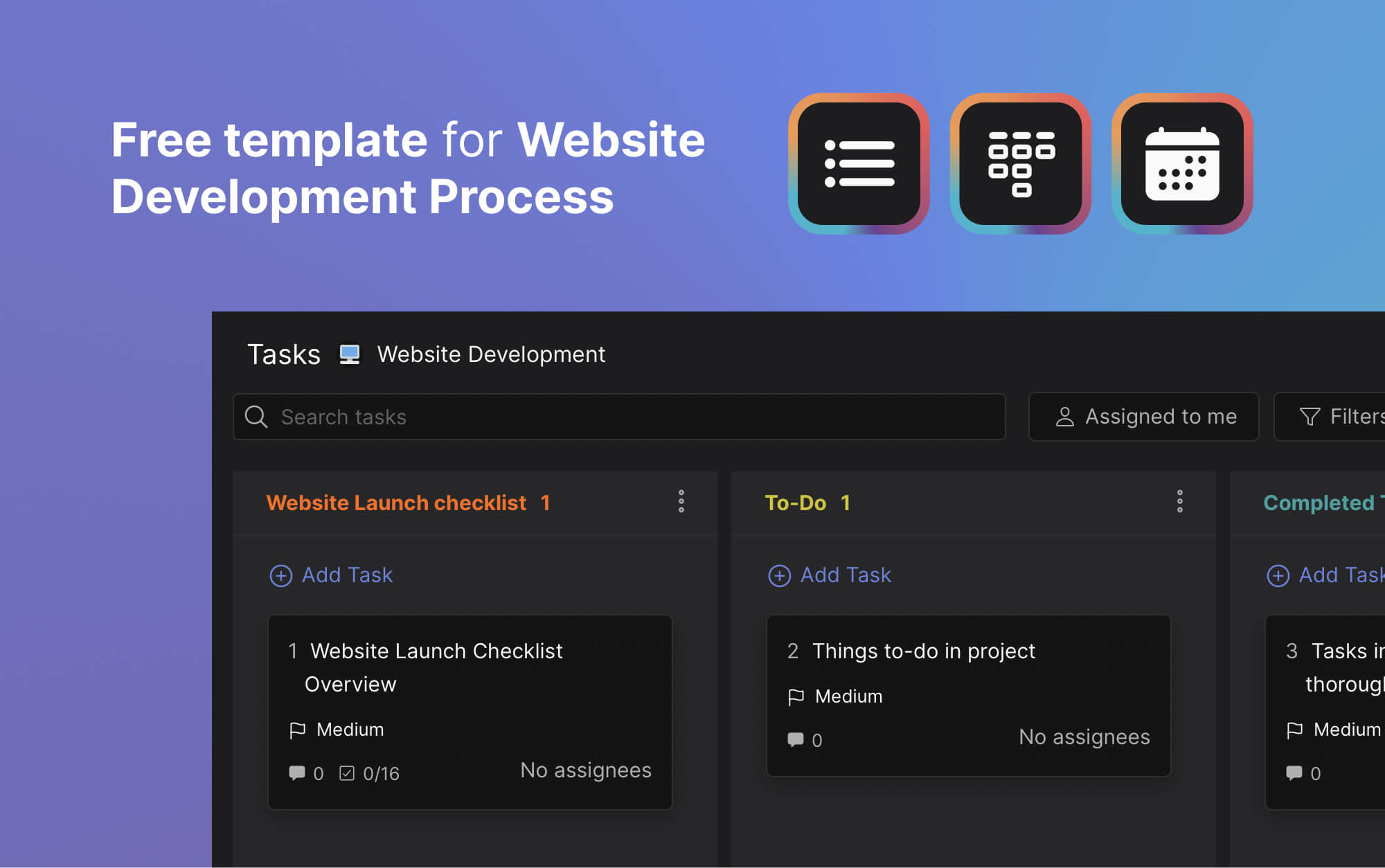
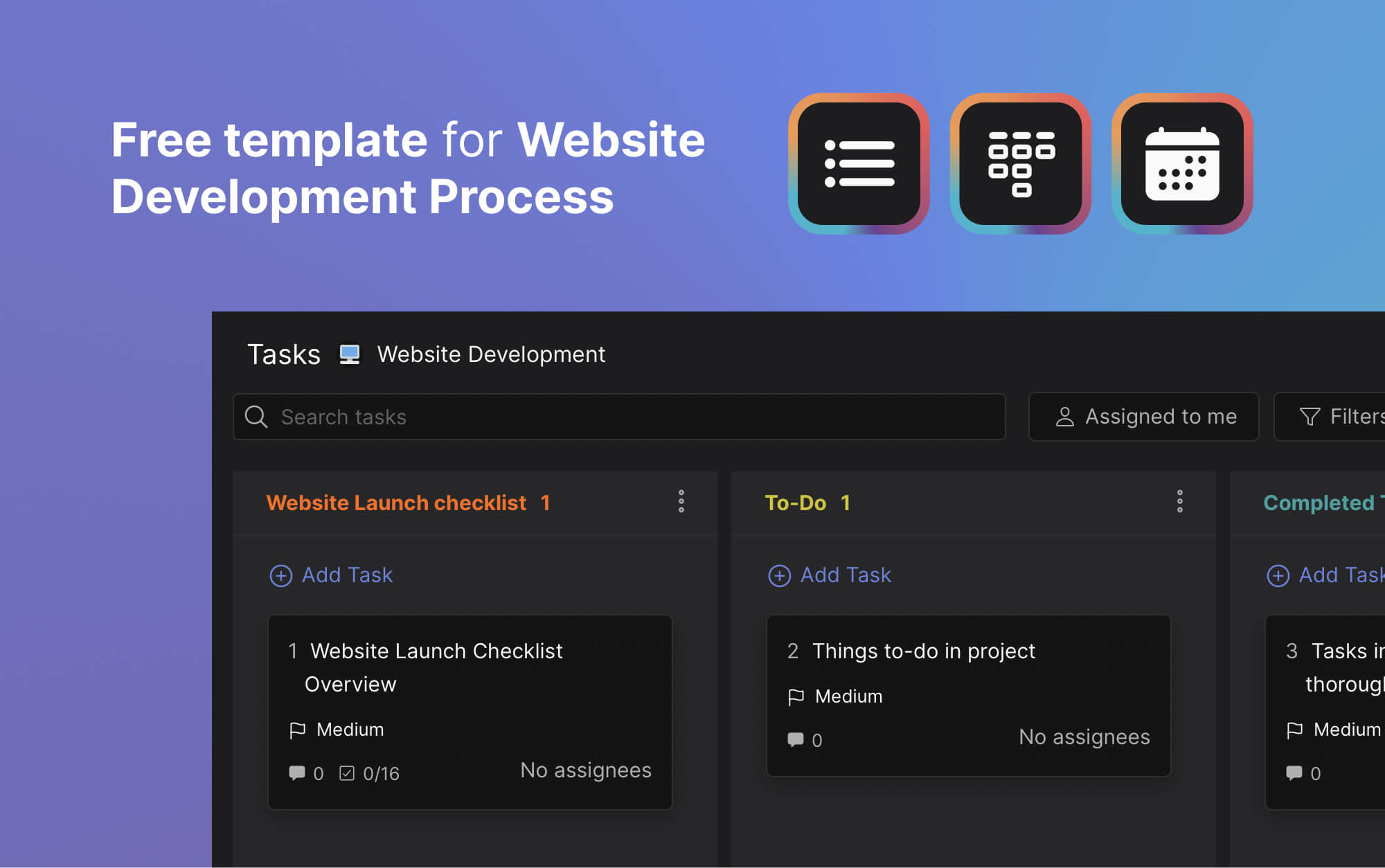
- Task management: Rock has built-in task management. Team members can see their tasks through list, board, and calendar views. Tasks are typically moved through lists like ‘To do’, ‘Doing’ and ‘Done’. Work can easily be filtered by assignee or labels such as “Development” and “SEO”.
- Real-time messaging: Send messages, audio messages, polls and other information in a space.
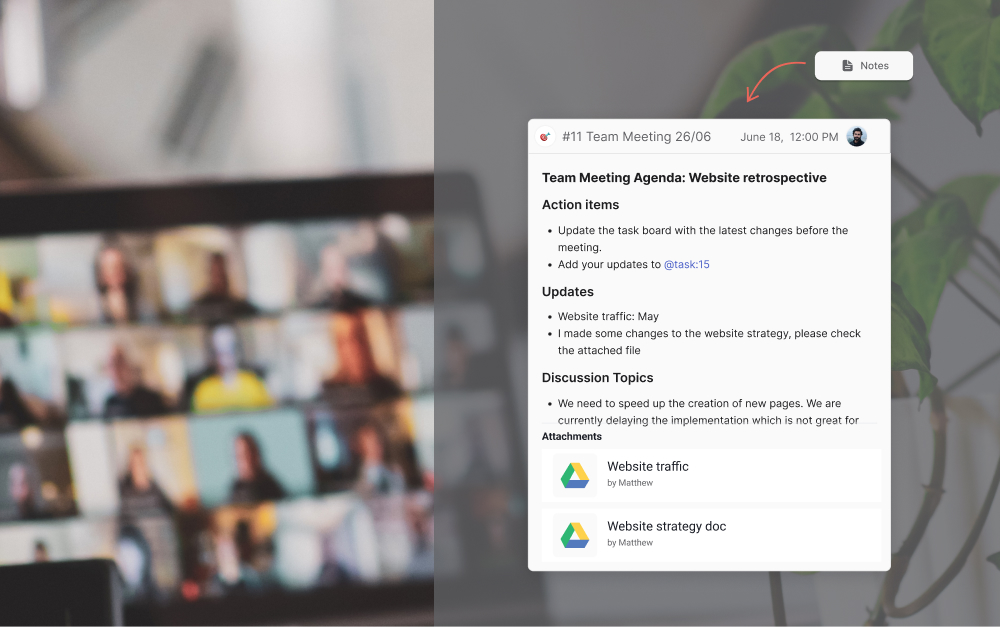
- Documentation: Write down important information on the Notes mini-app. Think of meeting agendas, documentation or updates.
- Meetings: Rock makes setting up a meeting easy when you really need one.
Further down we will explain in detail how we use our own platform to manage web project management activities.

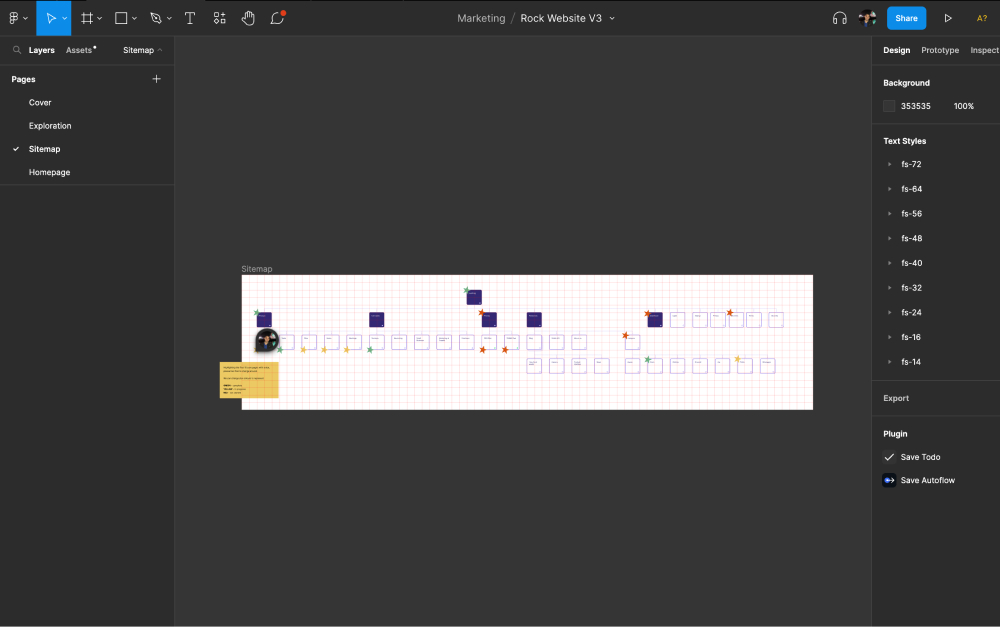
Design & UX: Figma
We mostly use Figma for creative work on the web design project management front:
- Mindmap: What pages we want to work on, which ones to prioritize.
- Wireframing: Skeleton of a page with the different sections.
- Visuals: Screens from the UI/UX workflows and convert them into custom marketing materials for the website.
We connect Figma with the web design project management workflow by attaching designs to individual tasks. Designs can also be added to meeting agendas in the Notes mini-app.
If you use Adobe Creative Cloud instead of Figma for website development, then you can also freely integrate those designs to the Files mini-app on Rock.

Content writing & SEO: Google Drive and Loom
We mainly use 3 different platforms for managing the content writing and SEO process of the website.
- Google Drive: We write down our documentation, copy and guidelines on Google Drive.
- Loom: We use Loom to to share asynchronous videos between team members. Think of walkthroughs for workflows, content or new webpages. We watch videos back and add comments if there is anything we did not understand.
We use the in-app Loom integration to quickly record a video if something is too difficult to explain in words. We also use the Google Drive integration in our website project management by adding relevant folders to the project spaces.
You can basically do the same with Dropbox, OneDrive or Notion if your team is more used to working with those cloud storage providers.

Development & implementation: Webflow
We use Webflow as our CMS for the project management for web development process. We wanted to combine the Webflow experience with the powerful plugins and SEO functionality of Wordpress. Thus we decided to use both in our website development.
Moving between web development stages is done through a dedicated tasks with an exhaustive list. We first develop the page on Figma, and subsequently move the design to Webflow.
We keep dedicated checklist items for each stage in the development process. This way everyone in the team can track website improvement progress. More on that in the upcoming section!
Manage your website project management workflow by following these 6 steps
The following section summarizes our website project planning process in 6 simple steps. This process free and can be easily implemented by any team.
Throughout the last few months we trialed different processes and communication strategies. We’ve found this to be the most effective workflow for a starting team or small business.
1. Configure the required spaces and establish how to communicate across them
We manage the website website development plan with tasks across three spaces. If you’re working with clients you can create a separate space for them.
Spaces combine all task functionality you might need alongside full-fledged messaging, note taking, file storage and meetings. We organize website project management communications across 3 spaces:
- Strategy space: Highest level and and where we discuss the overall project. It’s where we discuss objectives, results and the different milestones of the website development plan.
- Creative space: Individual tasks and discussion of new pages, page improvements and other more granular activities.
- Development space: Bugs and website errors.
You can follow this set-up or take other routes.

2. Integrate your website management toolstack
There are 3 types of tools you should consider integrating with for the website project management workflow:
- Design tools: Figma or Adobe Creative Cloud
- Cloud storage providers: Google Drive, Dropbox, OneDrive, Notion, Miro
- Meetings & Video: Zoom, Google Meet and Loom
Design tools
We integrate our design folders to the Files mini-app of every space so work can be streamlined. It also allows anyone in the team can quickly find and access design files.
Add your complete design folder and then attach individual pages or files to tasks, notes and topics.
Integrating Figma or Adobe only takes a few minutes. Select “Files” on the top of your space, select the platform you want to integrate, authenticate the account and select the relevant folders.
Once an account has been authenticated you can directly add folders in other spaces as well.

Cloud storage providers
SEO workflows, new content, strategies and team planning should be stored in a cloud storage provider.
We integrate our cloud storage providers to our spaces to reduce folder searching and link sharing across the team. Everyone can access important information without getting distracted with non-relevant folders.
Just like Figma and Adobe, the integration of Google Drive, Dropbox, OneDrive, Miro and Notion only requires a few simple steps. Select the Files mini-app, pick your provider, authenticate and select the folders you want to add to the space in question.
You can now continue adding folders in other spaces and different projects you’re working on.

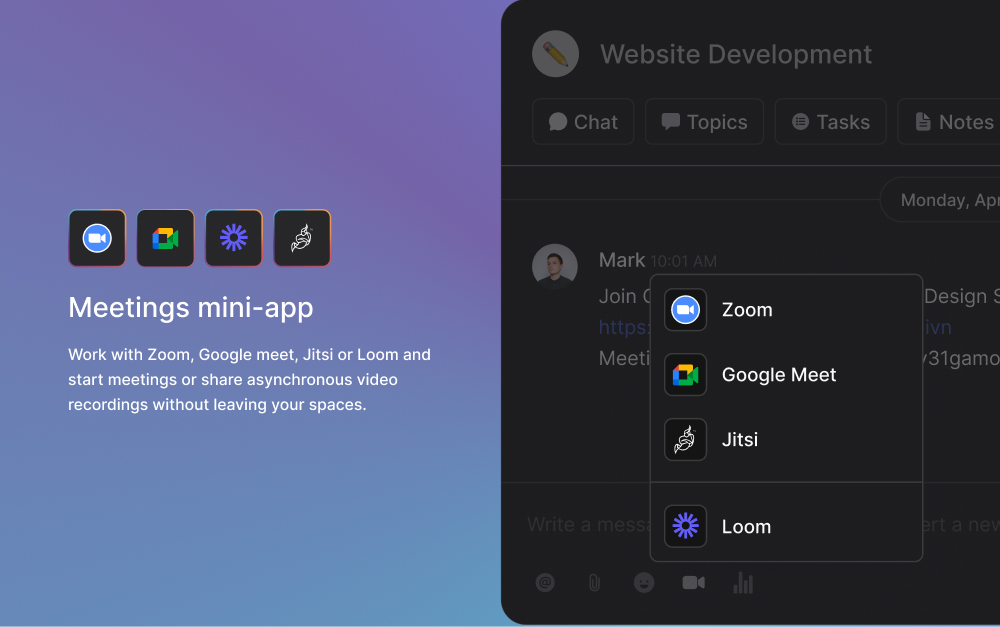
Meetings & video
We often encourage our own team members to say no to meetings. Nevertheless, when really needed you should be able to jump on a quick call with anyone to align on a task, priority or discussion.
To do so you can integrate with Google Meet or Zoom. Just like the file integrations, the only thing you have to do is select the camera icon in the bottom of your screen, select your app and authenticate. Once that’s done you can start new meetings in any space.
You can also use Jitsi which does not require authentication and is an open-source free videoconferencing platform.
Now, we also mentioned that we used Loom to share asynchronous video with the team. When something is not urgent, you can still add a personal touch by using the Loom integration.

3. Configure the task board
The Tasks mini-app is a powerful project management tool that allows you to coordinate your project. We organize all of our tasks in a ‘backlog’, ‘doing’, ‘to be reviewed’ and ‘done’ setup.
There are a variety of task configurations. Let’s do a deep dive into the most notable ones that you will need when setting up a website project of your own.
- [Strategy space] Cycle/Sprint task
- [Creative space] New webpage creation or improvement
- [Creative space] SEO tasks
- [Development space] Bug management
Strategy space task: Cycle/Sprint task
The highest level documentation in the website project management workflow is done with a sprint task. These tasks summarize all the activities within your sprint cylce. We typically use these to separate project vs task.
Depending on how large your project is, you can either create 1 task for this, or separate it between different workflows such as SEO, content implementation and back-end work.
Here’s how we typically use the different task fields in a cycle/sprint task:
- Assignees: Project manager or main project owners. Leverage the follower feature If other team members are involved but not assignees. This way they can still receive notifications of all task activity.
- Start & due dates: Cycle tasks typically move between website design timelines. We push changes to our live website every two weeks. Add start and due dates and sprints to organize these different timelines.
- Labels: Categorize tasks as “website” or “website project” so you can easily filter the task board.
- Checklist: We leverage cross-space @mentions a lot. The different granular tasks are in different spaces, just @space:task on Rock and directly link to tasks in different spaces.
Check out the image below for an example of a cycle or sprint task in our web application project management process.

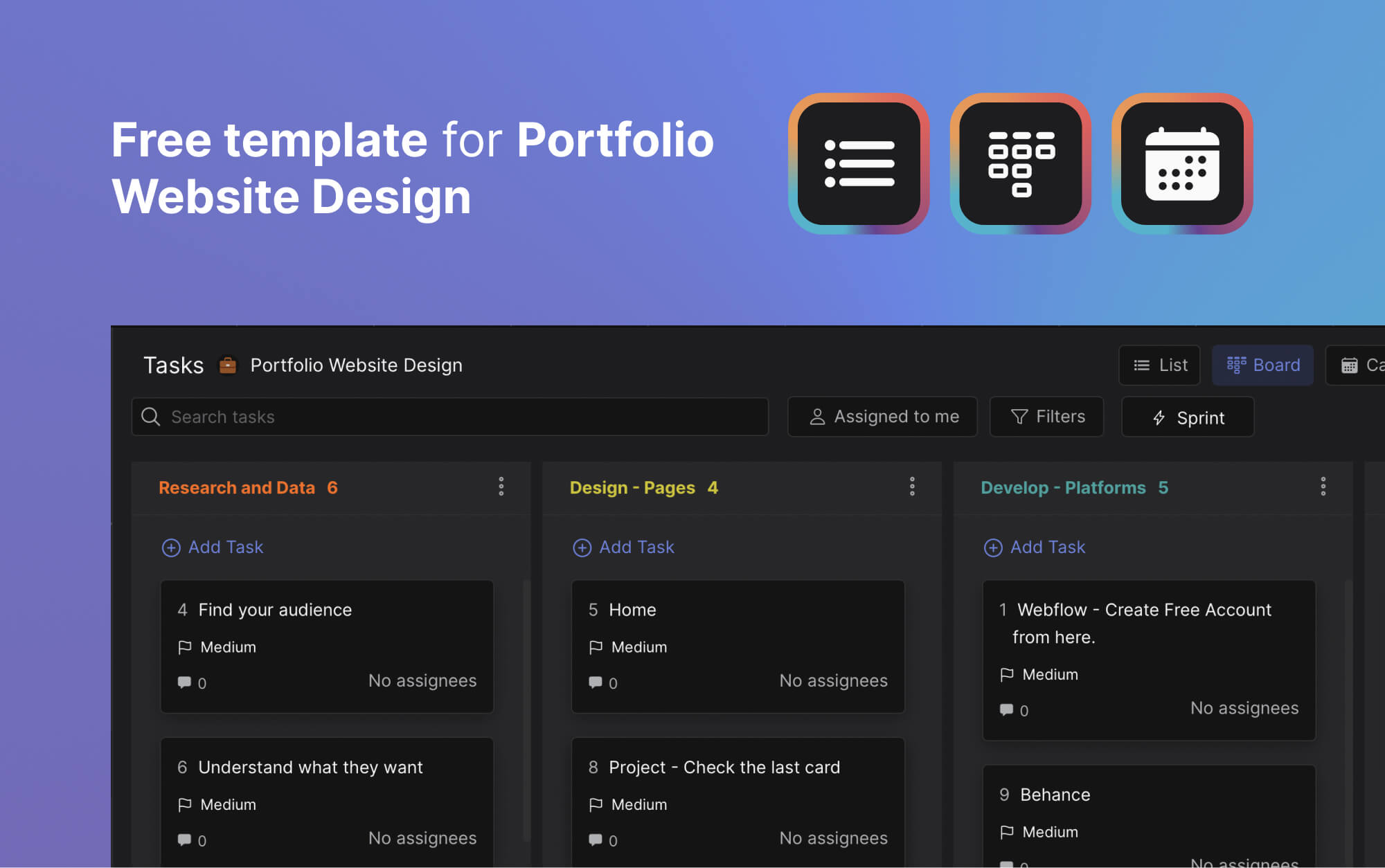
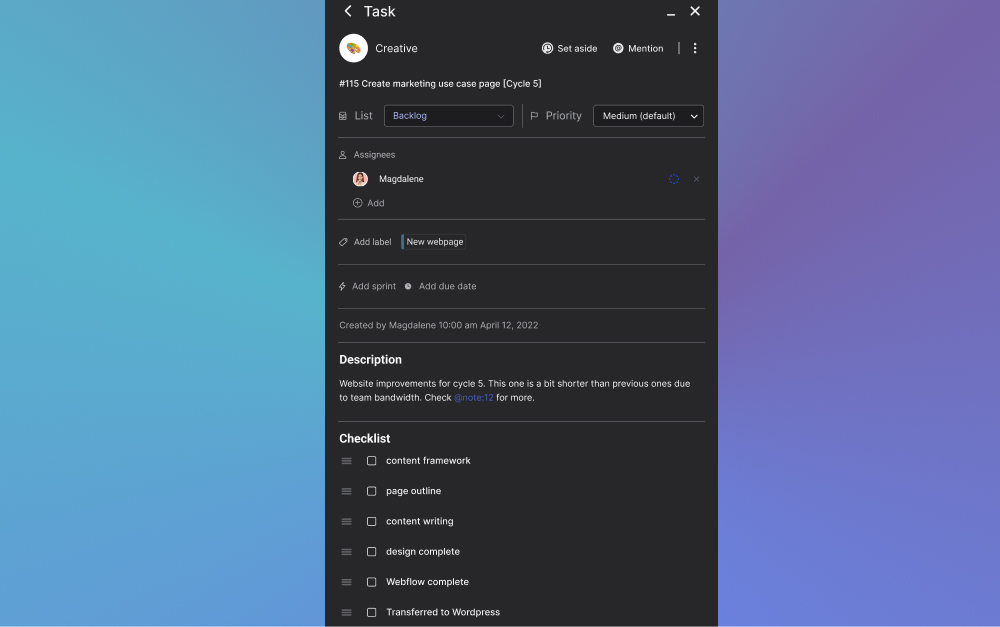
Creative space task: webpage creation and improvement
We use a single task for web design project management. After testing different configurations, we ended up organizing work in the following way:
- Assignees: Our team is quite small so there are only 2 people assigned. You can always add people later on if their input becomes relevant.
- Start & due dates: We add the task to a sprint, this automatically adds a start and due date.
- Checklist: We define different stages from start to finish: content framework, page outline, content writing, design complete, webflow complete, animations complete (if relevant), transferred to wordpress.
- Attachments: We attach the page mock from Figma to the task so we can quickly get to work.
We sometimes want to make changes to an already improved webpage with a new section, visual, or changes to the copy or visual elements. We then move the initial page task back from ‘done’ to ‘backlog’ to access all past documentation.

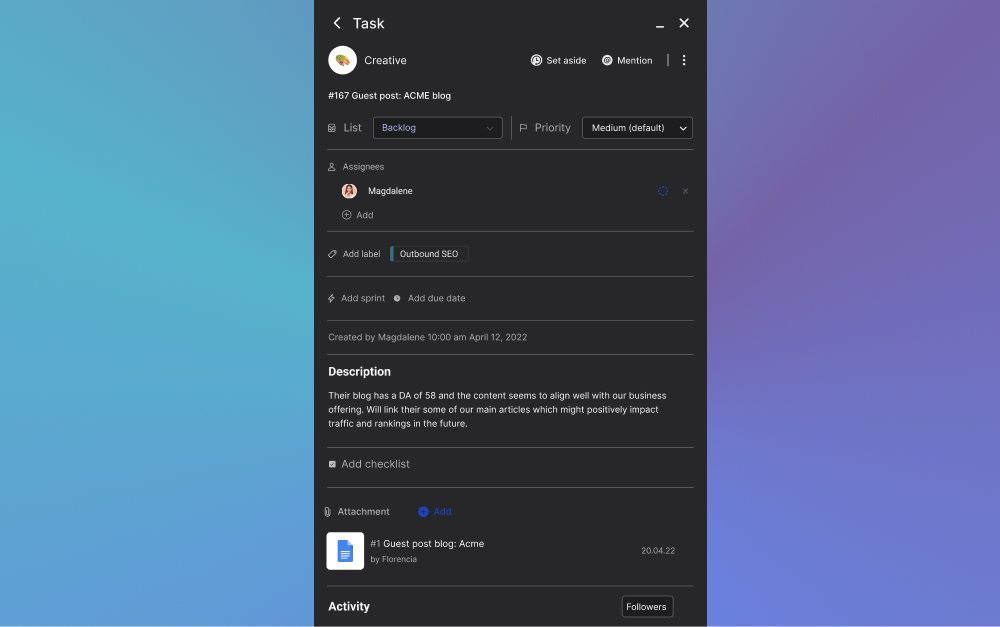
Creative space task: SEO related tasks
Within the website project management template, we typically edit SEO tasks in the following way:
- Assignees: SEO related tasks are typically assigned the content writer and SEO marketer.
- Labels: We highlight whether a task is inbound or outbound SEO work.
- Attachments: A lot of our SEO work is stored on Google sheets or docs. We attach these to the task for easy access.
Tasks often repeat across cycles. We highlight the cycle in the task title (i.e. “September Sprint”) and duplicate the task when the new sprint starts. Recurring activities typically include optimizing for orphaned content, in or outbound link communications and collaborating on guest posts.

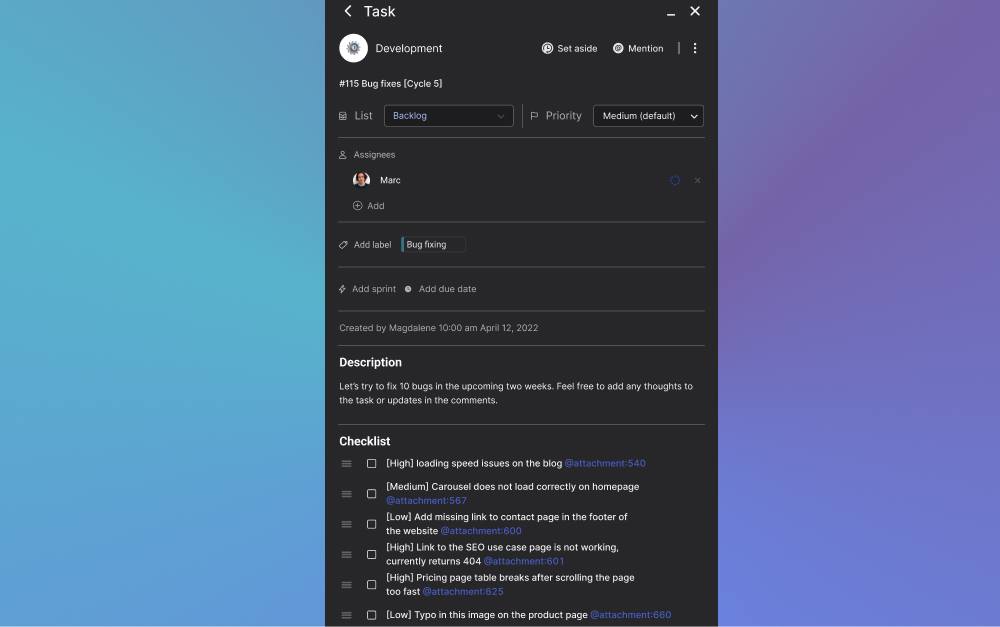
Development space task: Bug management
Bug fixes are an important part of the web development project management process. We file all bugs in one long checklist and use the @attachments function to add images of issues we are facing.
There are a few information fields that we use for these tasks:
- Assignees: Developer although sometimes it requires input from design or UX as well.
- Checklist: Different bugs are added when they’re flagged by a team member or user and manually ranked as high, medium or low. We use the use the @attachments function to refer to images of issues we are facing on the website.
- Attachments: Screenshots or videos that provide more context on the issue at hand.
We try to fix 10 bugs in every cycle and refresh documentation every now and then by duplicating the task so the checklist does not become too long.

4. Set up your development cycle
Website work is set up in recurring development cycles. A development cycle is organized in a timed cycle or sprint and includes page creation improvements, SEO, and bug fixing tasks.
Our development cycles run for 2 weeks. After that we push the changes live and start with a new set of tasks. Here are a few things you should keep in mind when setting up your development cycle:
- Decide on a timeframe
- Prioritize tasks and add them to the checklist
- Stick to your deadlines
Decide on a timeframe
While we implement changes every 2 weeks you can pick a timeframe that fits your website project management style. Some teams run weekly, monthly, quarterly or bi-annual improvements. Note that the larger the timeframe, the more changes.
A bigger set of changes often results in more bugs and problems to arise. We keep our cycles short so that it’s easier to pinpoint the cause of issues. We also believe in progressively adding small improvements rather than waiting too long for changes to be implemented.
Timeframes depend on your team, client communication (if external web project management), and priorities. We do recommend to pick one interval and stick with it for consistency. That is, don’t change the length of the intervals between your cycles.
Prioritize tasks and add them to the checklist
Use the ‘priority’ field on tasks when they are added into a space. Project managers can then pick the important activities by filtering between the different categories in board view.
You can currently select the following priority levels on Rock: urgent, high, medium, low, lowest. After each implementation you can always revisit the priority tag added to the tasks in the backlog.
Once you start planning a new cycle, pick the tasks you think will have the biggest impact or can be quickly implemented.
Stick to your deadlines
This is arguably the hardest part of website project management. Tasks often take longer delaying the release. We recommend sticking to the deadlines and keeping open communication channels on workload, time investment and priority.
Sometimes it’s better to remove a task from the list and push the changes live. After the cycle is completed you can reconvene with your team and discuss workload.
Open communication channels are key to preventing a toxic work culture. Keep your team in the loop by leveraging check in questions for meetings, positive affirmations for work and balancing types of communication styles within your team.

5. Achieve milestones and provide feedback
We set up a recurring retrospective meeting. There are a variety of topics that are discussed in these meetings, but we always follow our own virtual meetings best practices. We typically require a meeting agenda to be shared at least 24 to 48 hours in advance so everyone can prepare accordingly.
These meeting agendas include the following:
- Action items: What are the next steps? Do you need to brainstorm anything with the team?
- Updates: Use check-in questions, share metrics and site performance numbers or share other general personal or organizational information.
- Discussion topics: What are the key things you want to talk about? Do you need additional input or information about anything?
- Relevant files: Attach design or cloud storage files the team needs to review prior to meeting.
Check out other meeting agenda examples from our team if you’re looking to minimize meetings while keeping the team productive and connected.

6. Continue adding new cycles
The website project management process is always ongoing for us. Some weeks might be busier than others depending on the bandwidth in the team.
Repeat step 3 to 5 and continue improving your website and optimizing the site experience. Create new tasks for pages, bugs or improvements and add them to a new cycle once they become a main priority.
This set-up allows you to celebrate your wins at the end of each cycle. While managing a website is often an ever-going activity, you can use this website project plan template to give the team a sense of progress and accomplishment.
Managing web projects with Rock
Websites are a great foundation for product growth and prospect conversions. Make sure you get the most out of your hours invested by signing up to Rock and implementing the tips and process for website project management.